大家好,我是 Java陳序員。
我們在做季度彙報、年度彙報時,常常需要將數據以圖表的形式表示,並在大屏上展示。
今天,給大家介紹一個簡單、免費、開源的數據大屏設計器。
關注微信公衆號:【Java陳序員】,獲取開源項目分享、AI副業分享、超200本經典計算機電子書籍等。
項目介紹DataRoom —— 一款大屏設計器,具備大屏設計、預覽能力,支持MySQL、Oracle、PostgreSQL、SQLServer、ElasticSearch、JSON、JS、HTTP、Groovy 等數據集接入,使用簡單,完全免費,代碼開源。
功能特性:

技術棧:
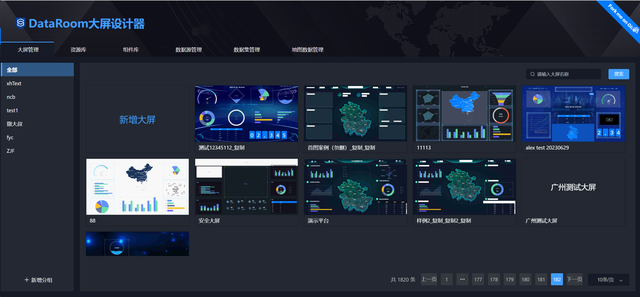
SpringBootMyBatisPlusVueElementUIG2PlotEcharts項目截圖1、大屏管理
支持大屏【新增】、【編輯】、【設計】、【預覽】、【複制】、【刪除】、【分組】操作

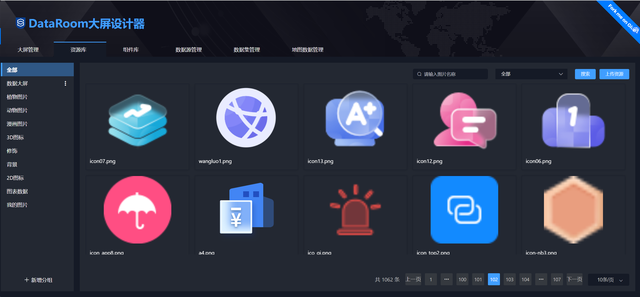
2、資源庫
支持自定義上傳資源,在大屏設計器中可以直接引用資源,如:3D圖片、邊框圖片、裝飾條、背景圖

3、組件庫
包括業務組件、系統組件,設計好的組件可在設計器中複用使用。

4、數據源管理
支持MySQL、PostgreSQL、Oracle 、ClickHouse、SqlServer數據庫接入。

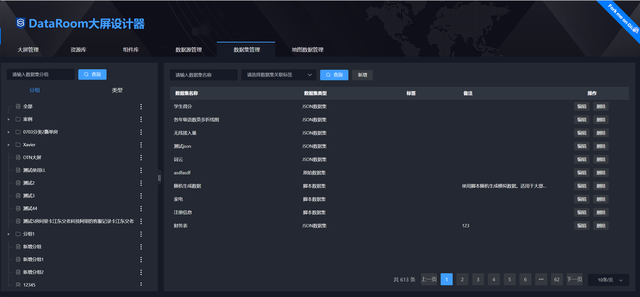
5、數據集
支持原始數據集、自助數據集、存儲過程數據集、JSON數據集、腳本數據集、JS腳本數據集、HTTP數據集多種方式接入數據。
 快速開始源碼啓動
快速開始源碼啓動環境准備:
Java 1.8.xMySQL 5.7.x+Node 14.xxNpm 6.xx後端啓動:
1、拉取代碼
git clone https://github.com/gcpaas/DataRoom.git2、執行 DataRoom/doc/init.sql 文件,初始化數據庫
3、修改配置文件
在 DataRoom/dataroom-server/src/main/resources 下添加配置文件 application-dev.yml ,並修改其中的數據庫連接信息和文件存儲信息
spring: servlet: multipart: # 配置上傳下載文件的最大值 max-file-size: 500MB max-request-size: 500MB datasource: type: com.alibaba.druid.pool.DruidDataSource driverClassName: com.p6spy.engine.spy.P6SpyDriver url: jdbc:p6spy:mysql://127.0.0.1:3306/dataroom?allowMultiQueries=true&useUnicode=true&characterEncoding=UTF-8&useSSL=false&serverTimezone=Asia/Shanghai&rewriteBatchedStatements=true&nullCatalogMeansCurrent=true username: root password: pwdgc: starter: file: # 一個存儲文件的絕對路徑,需要有寫入權限 basePath: /root/data # 文件資源訪問前綴,一般修改ip即可 urlPrefix: http://127.0.0.1:${server.port}${server.servlet.context-path}/static4、啓動主啓動類 com.gccloud.DataRoomApplication
前端啓動:
1、拉取代碼
git clone https://github.com/gcpaas/DataRoom.git2、安裝依賴
## 倉庫中data-room-ui爲前端工程,進入到 data-room-ui 目錄cd data-room-ui## 安裝依賴npm install3、修改 public/config/index-development.js 文件中 baseUrl 的值爲後端服務地址
window.ENV = 'development'var developmentConfig = { baseUrl: 'http://127.0.0.1:8081/bigScreenServer', // 默認爲baseUrl + static,如果文件存儲方式有變動則需要在此處修改,否則可以不配置 fileUrlPrefix: 'http://127.0.0.1:8081/bigScreenServer' + '/static'}// 必須的window.CONFIG = configDeepMerge(window.CONFIG, developmentConfig)4、啓動前端
npm run serve5、啓動成功後控制台自動打印大屏訪問地址,複制到浏覽器打開訪問
Docker 部署1、啓動命令
DataRoom 鏡像使用了 H2 數據庫作爲數據庫,H2 數據庫是一個嵌入式關系型數據庫,無需單獨部署
docker run \ -d \ -p 5245:8081 \ -e IP="192.168.123.1" \ -e PORT="5245" \ -v /home/dataroom/data:/data \ -v /home/dataroom/db:/db \ gcpaas/dataroom:latestIP 該變量是指宿主機的ip地址,爲必須項 PORT 該變量是指宿主機端口,即上述 -p 選項中設置的宿主機端口,爲必須項
2、容器啓動成功後,浏覽器訪問
http://{ip/域名}:5245/dataroom/index.html最後推薦的開源項目已經收錄到 GitHub 項目,歡迎 Star:
https://github.com/chenyl8848/great-open-source-project或者訪問網站,進行在線浏覽:
https://chencoding.top:8090/#/大家的點贊、收藏和評論都是對作者的支持,如文章對你有幫助還請點贊轉發支持下,謝謝!
