大家好,我是 Java陳序員。
今天,給大家介紹一個簡潔、開源的中後台管理模板項目。
關注微信公衆號:【Java陳序員】,獲取開源項目分享、AI副業分享、超200本經典計算機電子書籍等。
項目介紹nova-admin —— 一個基于Vue3、Vite5、Typescript、Naive UI, 簡潔幹淨後台管理模板。

nova-admin 追求用簡單的方式實現完整功能,無過度封裝,方便二次開發。
功能特性:
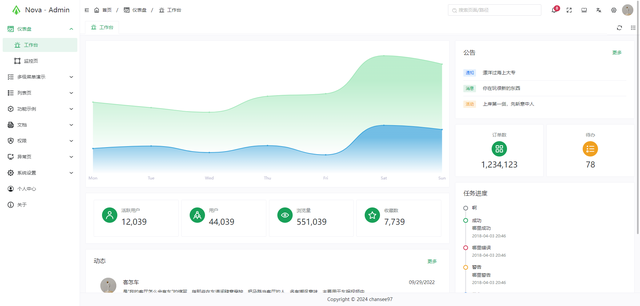
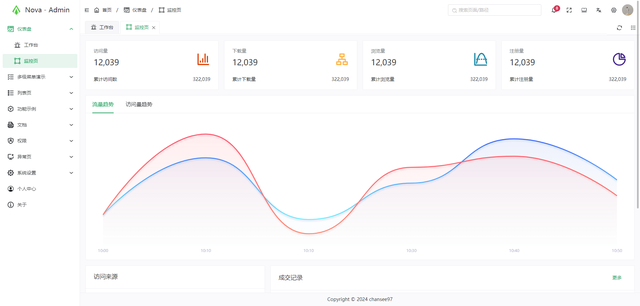
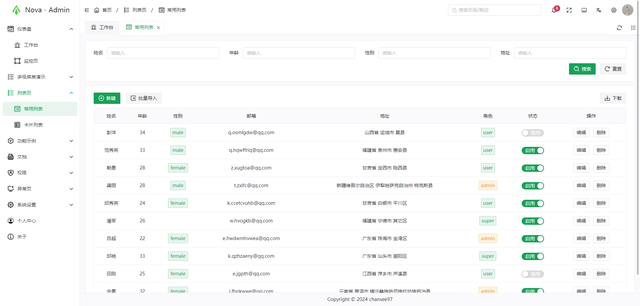
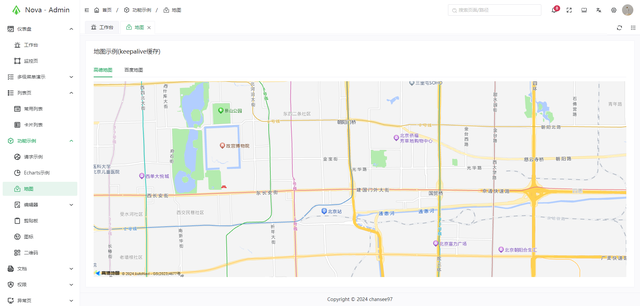
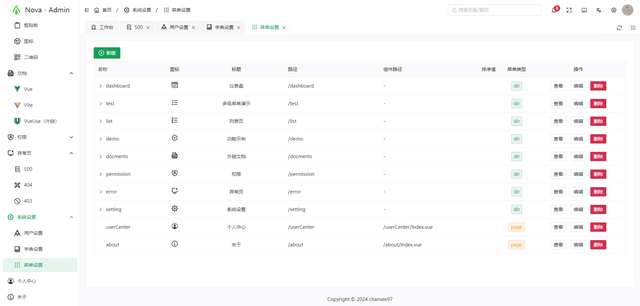
最新技術棧:基于Vue3、Vite5、TypeScript、NaiveUI、Unocss等最新技術棧開發網絡請求:提供完善的網絡請求封裝,提供統一的響應處理和多場景能力權限管理:完善的前後端權限管理方案路由配置:支持本地靜態路由和後台返回動態路由,路由簡單易配置主題適配:支持暗黑主題適配,界面樣式保持Naive風格代碼規範:僅在提交時進行eslint校驗,沒有過多限制,開發更簡便國際化:支持多語言(i18n)路由管理:支持本地靜態路由和後台返回動態路由,簡單易配置項目截圖





 快速開始
快速開始環境准備:
Node.js 20.xpnpm 8.x1、拉取代碼
git clone https://github.com/chansee97/nova-admin.git2、安裝依賴
pnpm install3、本地啓動
pnpm run dev4、打包部署
pnpm run build5、腳本說明
"scripts": { // 啓動本地開發模式,mode標識爲dev,端口號9980 "dev": "vite --mode dev --port 9980", // 啓動本地開發模式,mode標識爲test(端口vite默認5173) "dev:test": "vite --mode test", // 啓動本地開發模式,mode標識爲prod(端口vite默認5173) "dev:prod": "vite --mode prod", // 進行類型檢查 並使用vite構建,mode標識爲prod "build": "vue-tsc --noEmit && vite build --mode prod", // 進行類型檢查 並使用vite構建,mode標識爲dev "build:dev": "vue-tsc --noEmit && vite build --mode dev", // 進行類型檢查 並使用vite構建,mode標識爲test "build:test": "vue-tsc --noEmit && vite build --mode test", // 預覽打包後的産物,端口號9981 "preview": "vite preview --port 9981", // 使用eslint檢查代碼 "lint": "eslint .", // 使用eslint檢查並自動修複代碼 "lint:fix": "eslint . --fix", // 可視化查看eslint規則配置 "lint:check": "npx @eslint/config-inspector", // 使用vite-bundle-visualizer插件分析打包産物 "sizecheck": "npx vite-bundle-visualizer"}最後推薦的開源項目已經收錄到 GitHub 項目,歡迎 Star:
https://github.com/chenyl8848/great-open-source-project或者訪問網站,進行在線浏覽:
https://chencoding.top:8090/#/大家的點贊、收藏和評論都是對作者的支持,如文章對你有幫助還請點贊轉發支持下,謝謝!
