在現實中,我們時常需要在網頁中展示你的聯系方式,其中Email郵件地址通常需要提供在頁面上。但是在網絡機器人泛濫的互聯中,如果直接顯示你郵件,則很可能被他們識別並拷貝,然後對你的郵件地址實施郵件轟炸。爲了避免這個問題,需要利用技術手段來保護你的地址,使其只能被人眼看到,並且支持直接鏈接發送郵件,但是不能被網絡機器人識別到,一般常用的方法是通過JS,Html,CSS對地址隱藏,但是編寫代碼有點繁瑣,可能還要引入額外的JS庫才能實現,而且還有一個缺點就是對一些限制級別的設備上,浏覽器可能會禁用掉JS功能,這樣會導致頁面不能正常工作。此處給大家介紹一種基于SVG方法的郵件地址保護技術,可以極大程度的保護你免受機器人騷擾以及保證在浏覽器禁用JS情況下仍然可以正常工作。

在JavaScript禁用的情況下工作
主要優點 這種基于SVG的電子郵件保護方法沒有用的任何的JavaScript代碼。
因此,即使訪問者浏覽器禁用了JavaScript,頁面上顯示的電子郵件地址仍然可用、可訪問和受到保護,同時保持安全並免受垃圾郵件機器人的攻擊。
允許標准mailto:鏈接
與其他不需要JavaScript的方法(例如,通過插入不可見的HTML注釋或插入可見元素並隨後通過CSS隱藏它們來混淆電子郵件地址)不同,這基于SVG的方法 允許標准 mailto:鏈接。主要區別是:mailto:鏈接存在于外部 SVG文檔內部,而不是 內部引用的HTML文檔。
像圖像一樣隱藏內容,像文本一樣可複制
第三個優點是嵌入式SVG類似于圖像,但不是圖像。作爲嵌入超文本文檔中的替換元素,SVG可以像圖像一樣有效地隱藏垃圾郵件地址的電子郵件地址。
但嚴格來說,SVG是圖形文檔,而非實際圖像。
因此,與圖像不同,人類訪問者仍然可以通過右鍵單擊電子郵件地址來複制電子郵件地址 <text>嵌入SVG中的元素。這對于傳統圖像方法來說,無法多做到手動複制地址(但是可以使用圖像文本識別OCR技術來實現)。
基本方法我們以一個最簡單的Emil鏈接地址共享爲例。示例中由兩個兩個文件組成:其中SVG圖形文檔通過<object>標簽方式嵌入到主HTML頁面中,基本語法如下:
<object data="svg-email-protection.svg" type="image/svg+xml" /></object>。
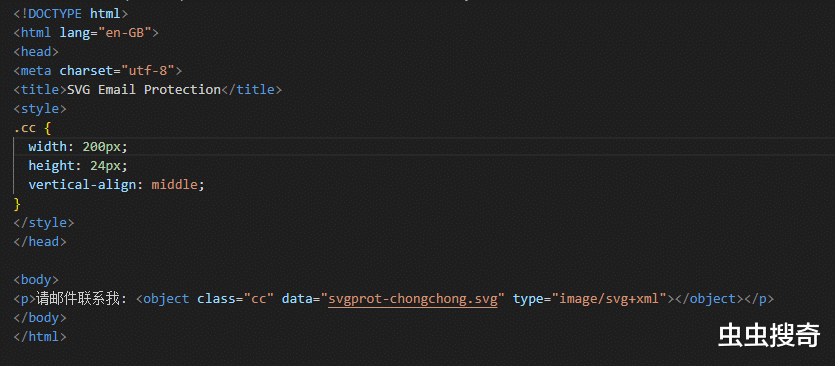
注意,同一個SVG圖形文檔支持在多個地方,進行嵌入。主頁面HTML(main.htm)源代碼如下,一個很簡單的頁面:
<!DOCTYPE html>
<html lang="en-GB">
<head>
<meta charset="utf-8">
<title>SVG Email Protection</title>
<style>
.cc {
width: 180px;
height: 24px;
vertical-align: middle;
}
</style>
</head>
<body>
<p>請郵件聯系我: <object></object></p>
</body>
</html>

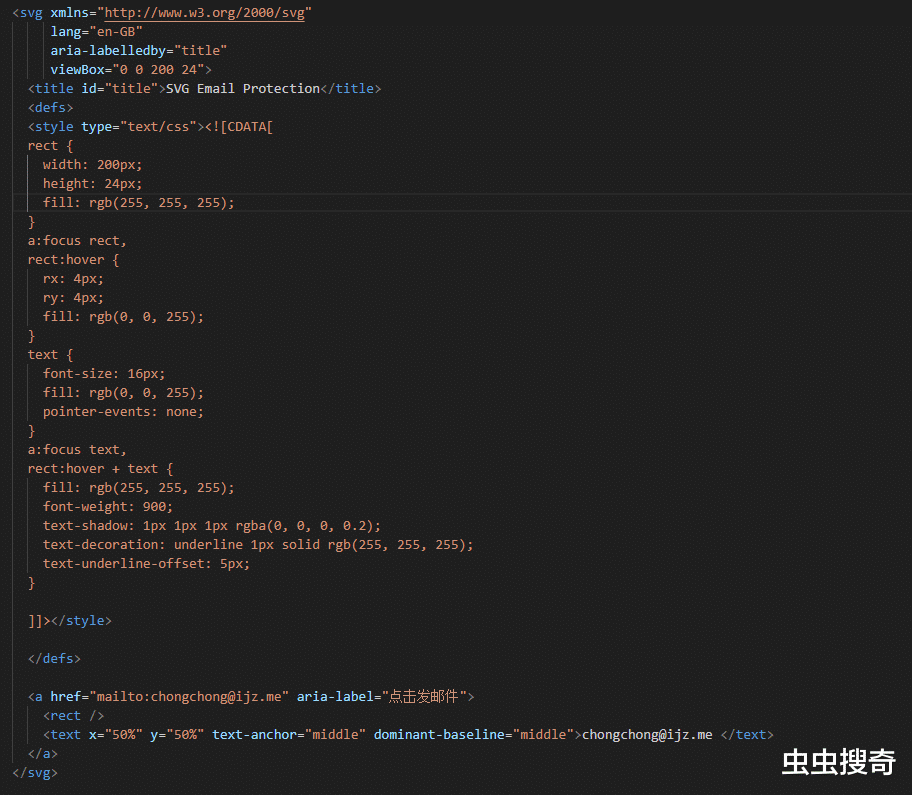
SVG文檔(svgprot-chongchong)代碼:
<svg xmlns="http://www.w3.org/2000/svg"
lang="en-GB"
aria-labelledby="title"
viewBox="0 0 200 24">
<title id="title"> SVG Email Protection</title>
<defs>
<style type="text/css"><![CDATA[
rect {
width: 200px;
height: 24px;
fill: rgb(255, 255, 255);
}
a:focus rect,
rect:hover {
rx: 4px;
ry: 4px;
fill: rgb(0, 0, 255);
}
text {
font-size: 16px;
fill: rgb(0, 0, 255);
pointer-events: none;
}
a:focus text,
rect:hover + text {
fill: rgb(255, 255, 255);
font-weight: 900;
text-shadow: 1px 1px 1px rgba(0, 0, 0, 0.2);
text-decoration: underline 1px solid rgb(255, 255, 255);
text-underline-offset: 5px;
}
]]></style>
</defs>
<a href="mailto:chongchong[at]ijz.me" aria-label="點擊發郵件">
<rect />
<text x="50%" y="50%" text-anchor="middle" dominant-baseline="middle"> chongchong[at]ijz.me</text>
</a>
</svg>

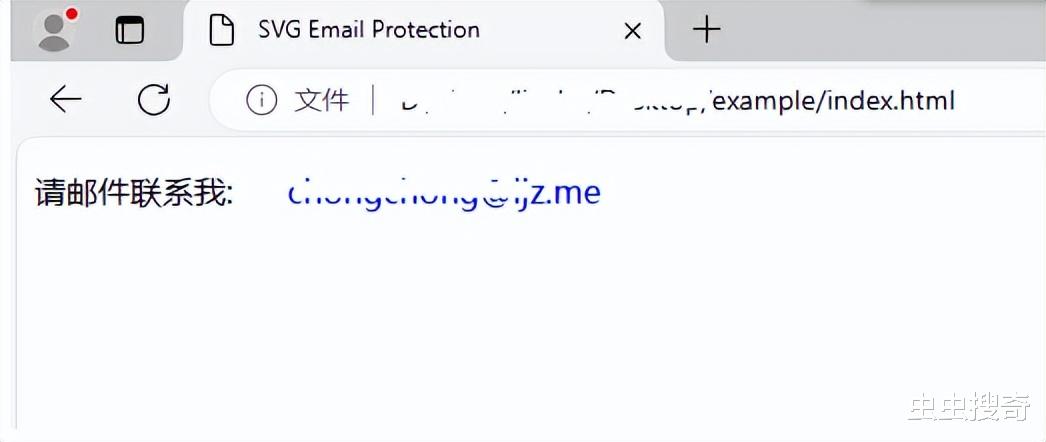
將以上兩個文件放到同意目錄,然後用浏覽器打開主頁面main.hm就可以看到效果了

本文給大家介紹了一種基于SVG文檔的優雅的郵件保護方法,可以極大的免受網絡機器人竊取你的郵件地址進行騷擾攻擊,同時支持emailto鏈接,支持無JS浏覽器下正常工作,支持手動郵件複制等優點,當然該方法也是只能抵擋一般性規模化工作的Web機器人攻擊,如果遇到高級機器人,比如可以模仿真人訪問行爲的,可以分析語法找到SVG文件進行獲取地址的高級機器人則無防禦能力。
